How to create a personal Blog from zero
技术选型::coffee:
- hexo(前端脚手架)
- Picogo图床(暂且利用github进行储存)
- github(简易服务器)
- Typora
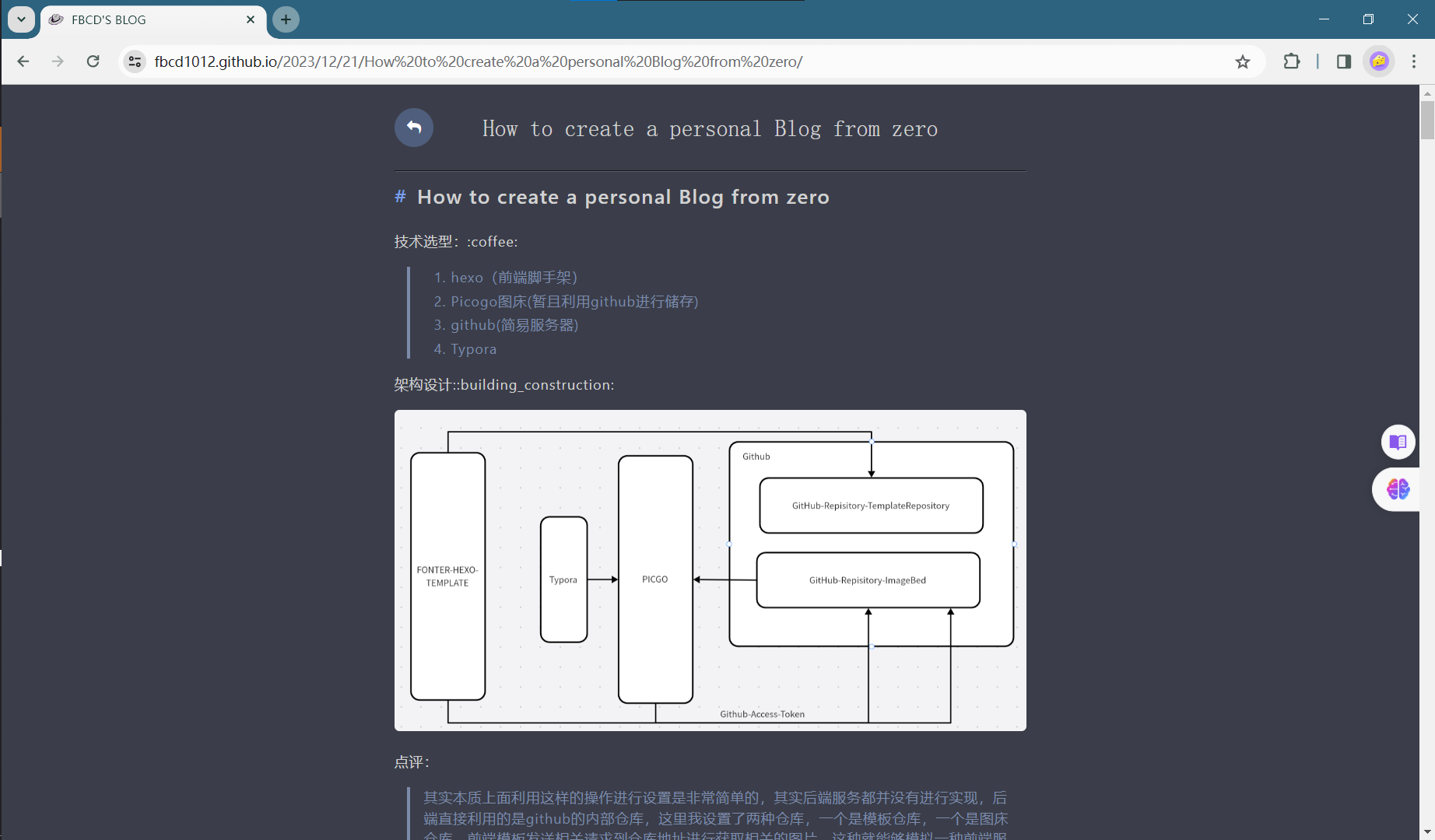
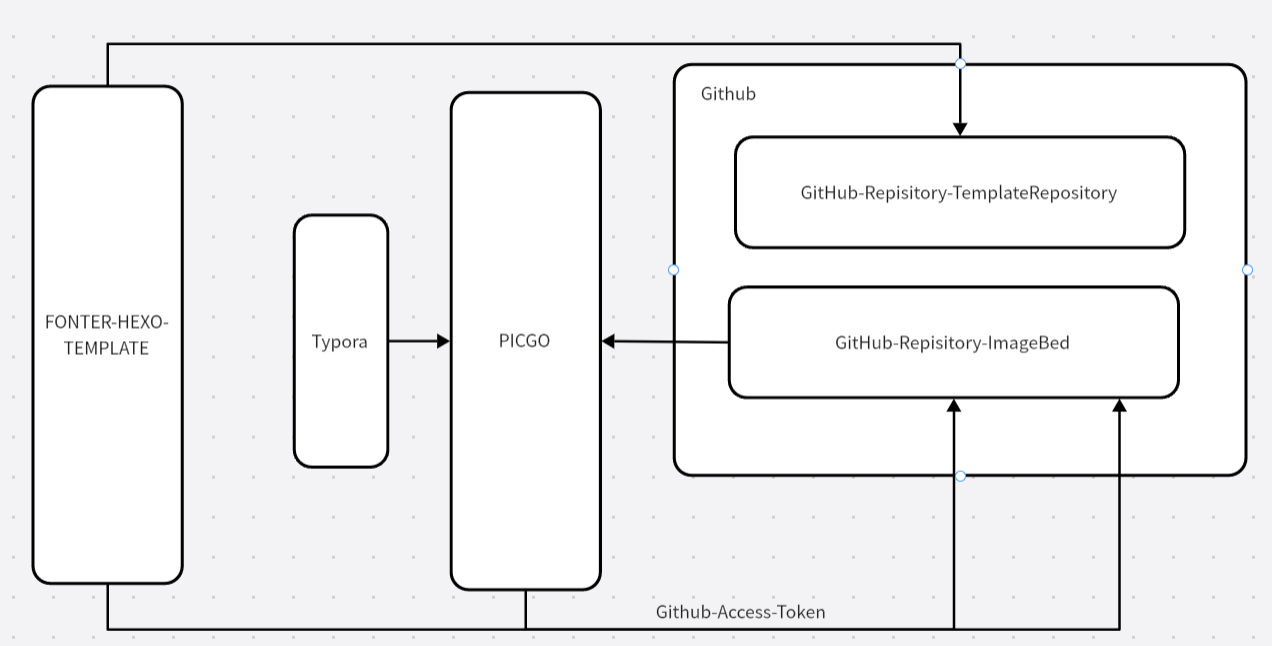
架构设计::building_construction:

点评:
其实本质上面利用这样的操作进行设置是非常简单的,其实后端服务都并没有进行实现,后端直接利用的是github的内部仓库,这里我设置了两种仓库,一个是模板仓库,一个是图床仓库。前端模板发送相关请求到仓库地址进行获取相关的图片,这种就能够模拟一种前端服务请求后端服务获取资源的情况,包括利用的uri也是一致的。这里的图床是一种中间上传媒介,typora通过图床软件将图片上传到仓库,实现图片的云端储存
注意:搭建博客的前提是,必须学会使用Markdown语法,并且能够进行typory文件的上传操作
Markdown语法学习文档:https://www.markdownguide.org/
市场上有相当多的脚手架框架,大多数的配置是相当耗费时间,对于一个成熟的开发者来说,配置时间应该是非常少的,这样我们才能实现更优质的操作,能够将更多的时间关注在编码上面,而不是关注于配置上面!
仔细阅读
创建Hexo项目
hexo是一个非常简单的Hexo博客框架,利用这个框架能够非常简单的解析Markdown文件
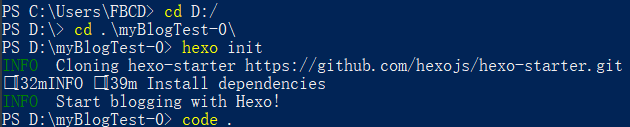
此处可以利用git-bash拉取框架代码,此处也可以直接在文件夹下面进行创建,使用hexo init进行创建框架项目

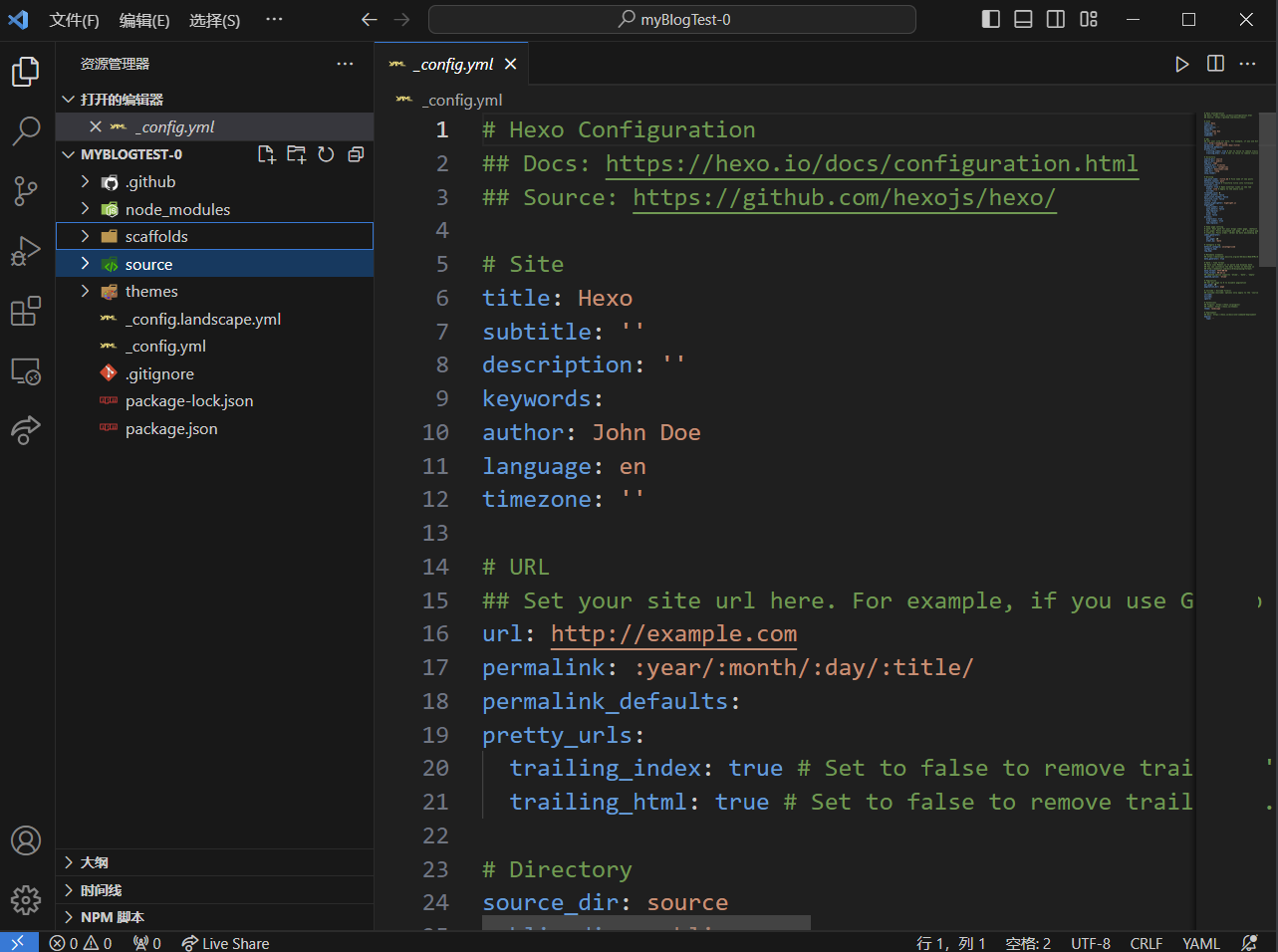
框架代码结构

项目结构需要重点关注:
- source:资源目录,用于放置文件或者图片资源等
- themes:主题目录,用于存放hexo的各种主题仓库代码等
- scaffolds:模板文件目录,新建文件的模板文件放置文件夹
- _config.landscape.yml主题的配置文件
- _config.yml:项目的总体配置文件,包括项目的title已经项目的远程仓库配置文件
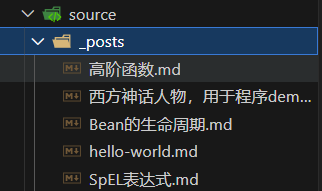
博客文件的放置位置:_posts目录,需要注意,我们之后将我们的.Md文件直接放置到此处进行就可以了

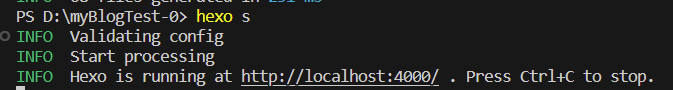
本地启动博客
hexo s 本地部署到4000(默认部署端口)

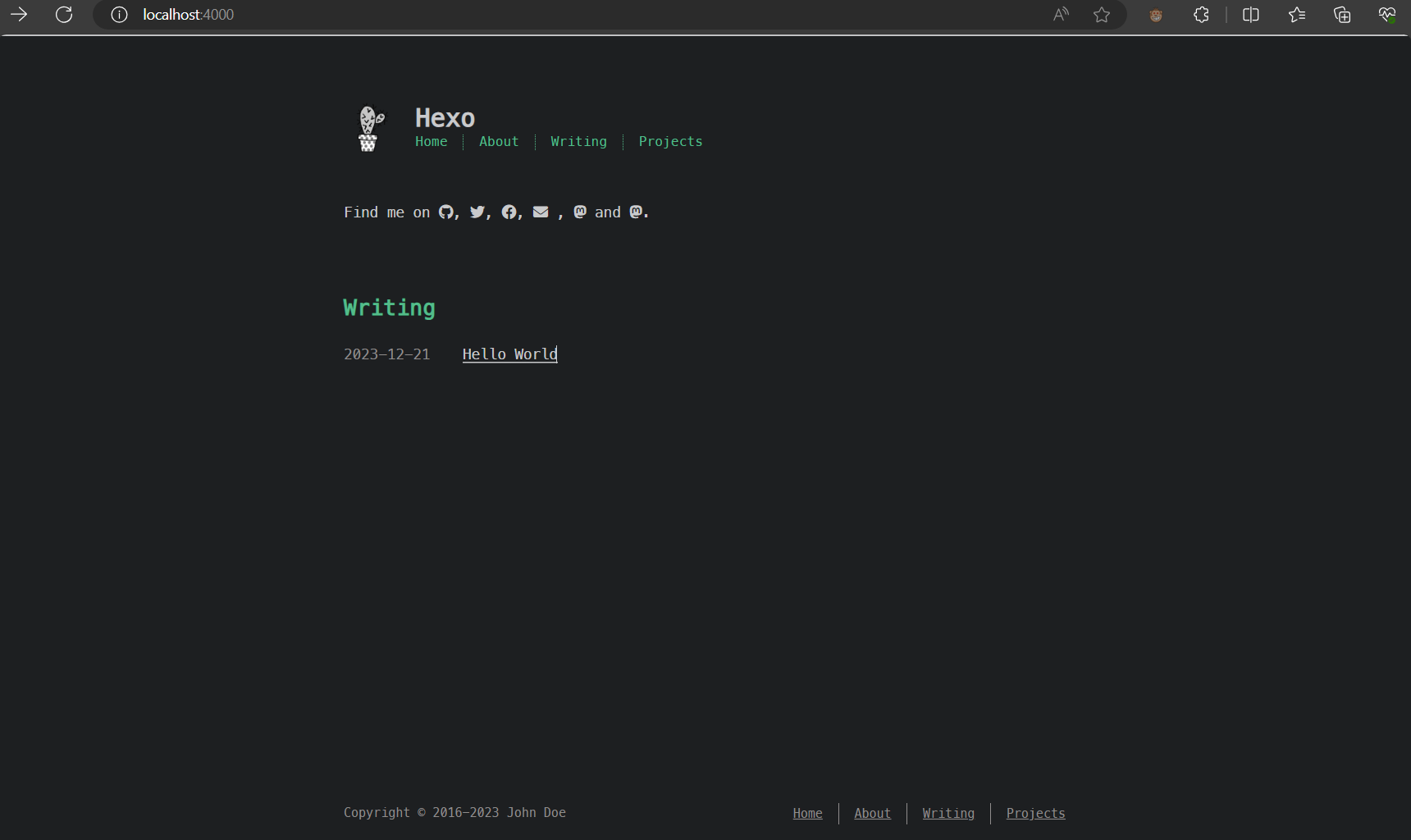
打开我们的浏览器,访问localhost:4000

- 至此我们就创建出来了一个博客了,暂时是本地创建的博客网页
选择自定义主题
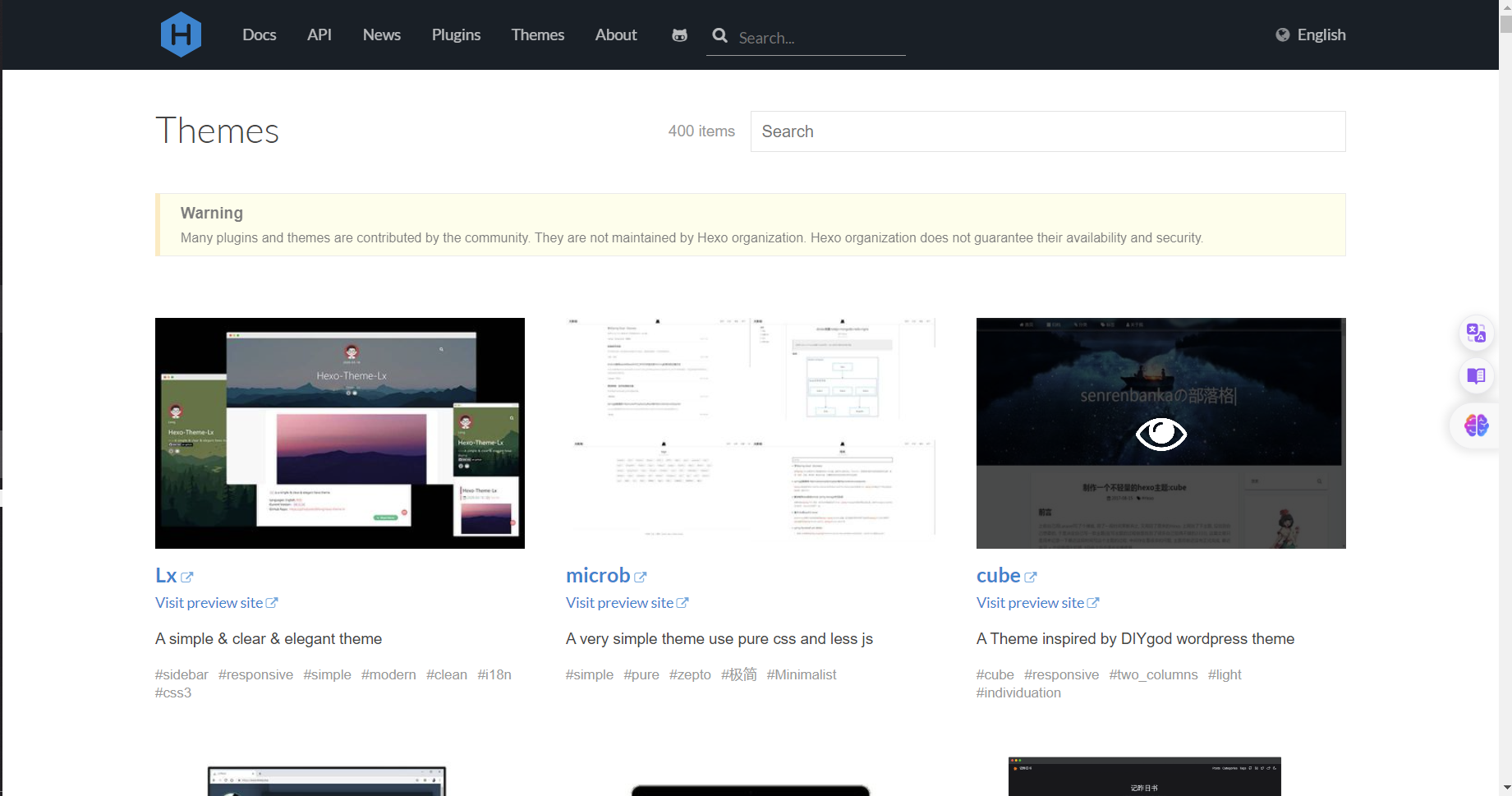
这里是HEXO的默认主题配置,如果读者需要进行自定义的主题设置,可以到官网进行获取
hexo主题官网:https://hexo.io/themes/

- 如果你对某些主题比较感冒,可以直接去浏览对应的主题网页,当然了某些主题网页可能并不是对应的主题,可能是某些创作者的注意,需要注意这一点
找到了我们感冒的主题,点击名称会自动跳转到github上面



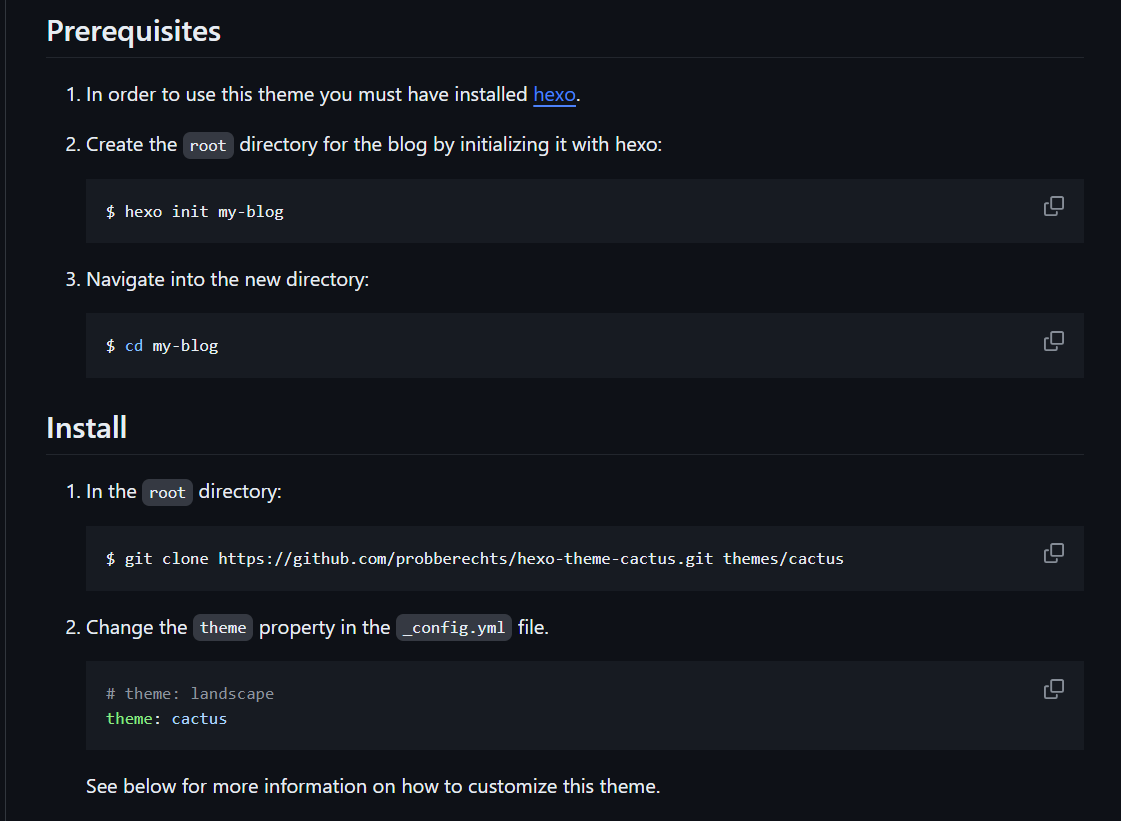
选择对应主题仓库之后,需要对照下面的操作指南进行操作,希望读者仔细阅读此处的操作,不同的主题对应的仓库是不一样的,所需要的依赖也是不尽相同的,需要读者具体问题具体分析
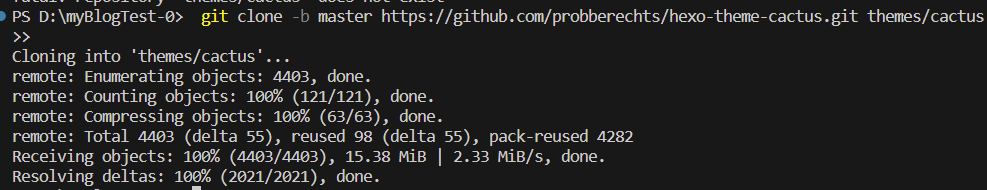
clone 主题代码仓库

- 需要注意此处仓库的分支需要注意,经过主分支改名之后,某些分支的名称就不一样了,需要注意每个仓库的不同之处
clone之后的项目结构

我们的主题文件已经下载好了,下面我们进行项目的主题配置操作
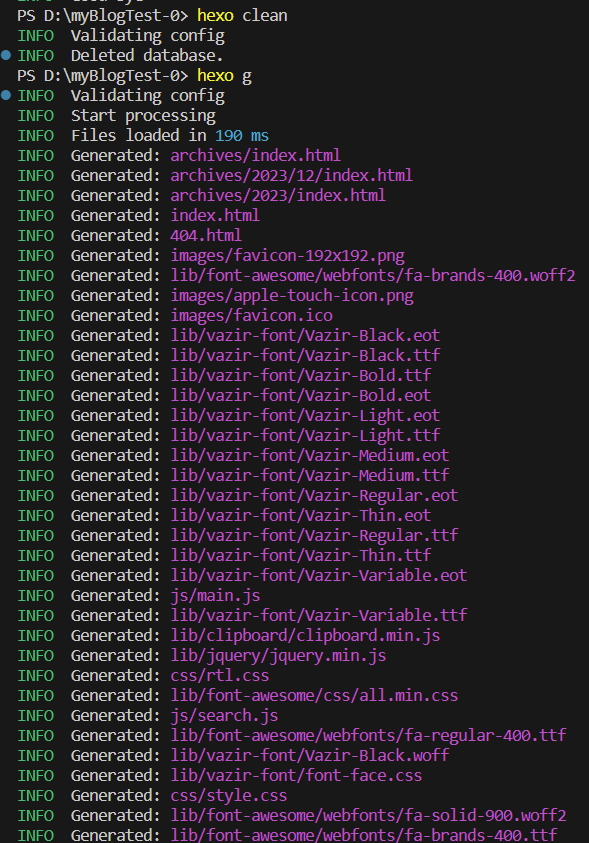
三步操作:实现博客的部署操作
- hexo clean 清理博客缓存的指令
- hexo g 加载主题页面指令
- hexo s 本地部署项目


自定义主题演示:
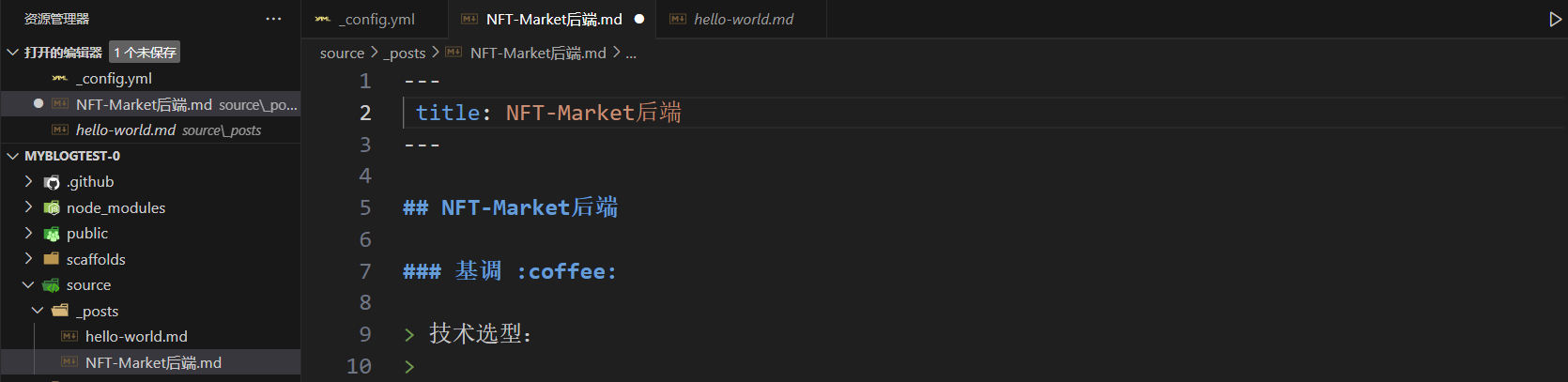
插入自己的笔记(注意使用的步骤是之前所描述的操作,千万不能忽略相关的操作)

本地启动我们就能看我们上传的笔记了

但是很明显,我们的图片并没有上传,同时我们也需要将我们的博客部署到我们的云端进行操作,下面我们就进行这样的操作
图片上传其实有两种方式:
- 第一种方式:是直接将图片放到_post目录,当部署到浏览器中的时候就直接进行路径的检索操作,进而实现图片的显示
- 第二种方式:将图片放到云端,利用云端uri进行访问操作,这里云端上传联系之前的架构我相信读者应该能理解为什么(作者比较哦支持本方法进行操作,因为前者完全不够动态,不能够体现一名工程师的素养,仅仅只能作为一个单纯的代码搬运工)
Upload-The-Image
我们要使用我们的博客进行动态的阅览我们的博客图片,那么我们就需要将我们的图片放置到一个类似于后端数据库的地方,这里我们替换这个后方数据库就利用我们的github就行了
- 我们直接创建一个用于放置我们Bolg图片的地方

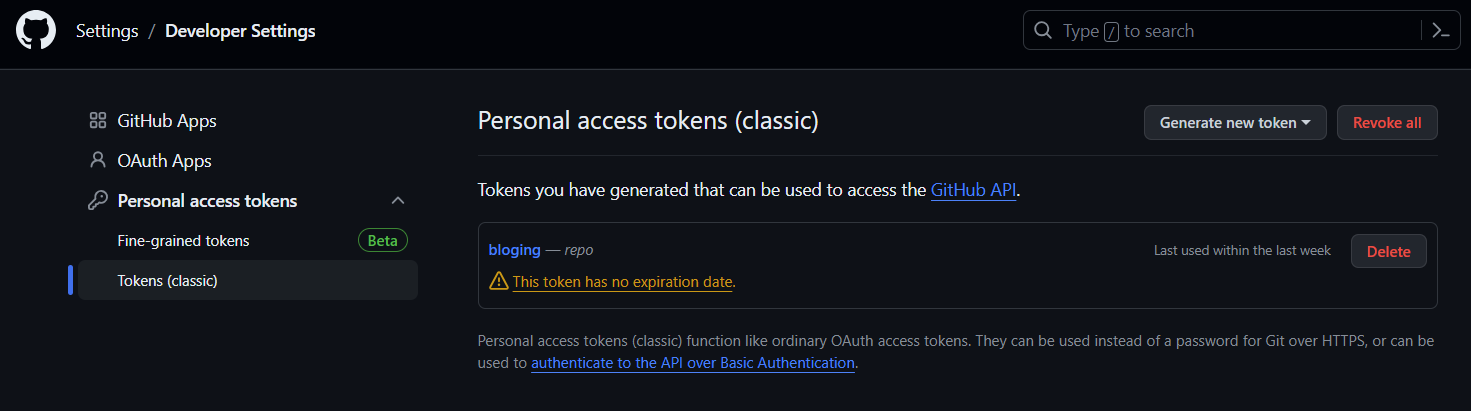
- 创建成功之后我们需要拿去我们github仓库的一个token
- 点击个人设置
- 找到Developer-Setting
- 点击创建你的TOKEN
- 注意最好是设置你的TOKEN的过期时间长一点,但是别永久,因为网络安全意识是不能缺失的
- 保存你自己的Token(后续要用)
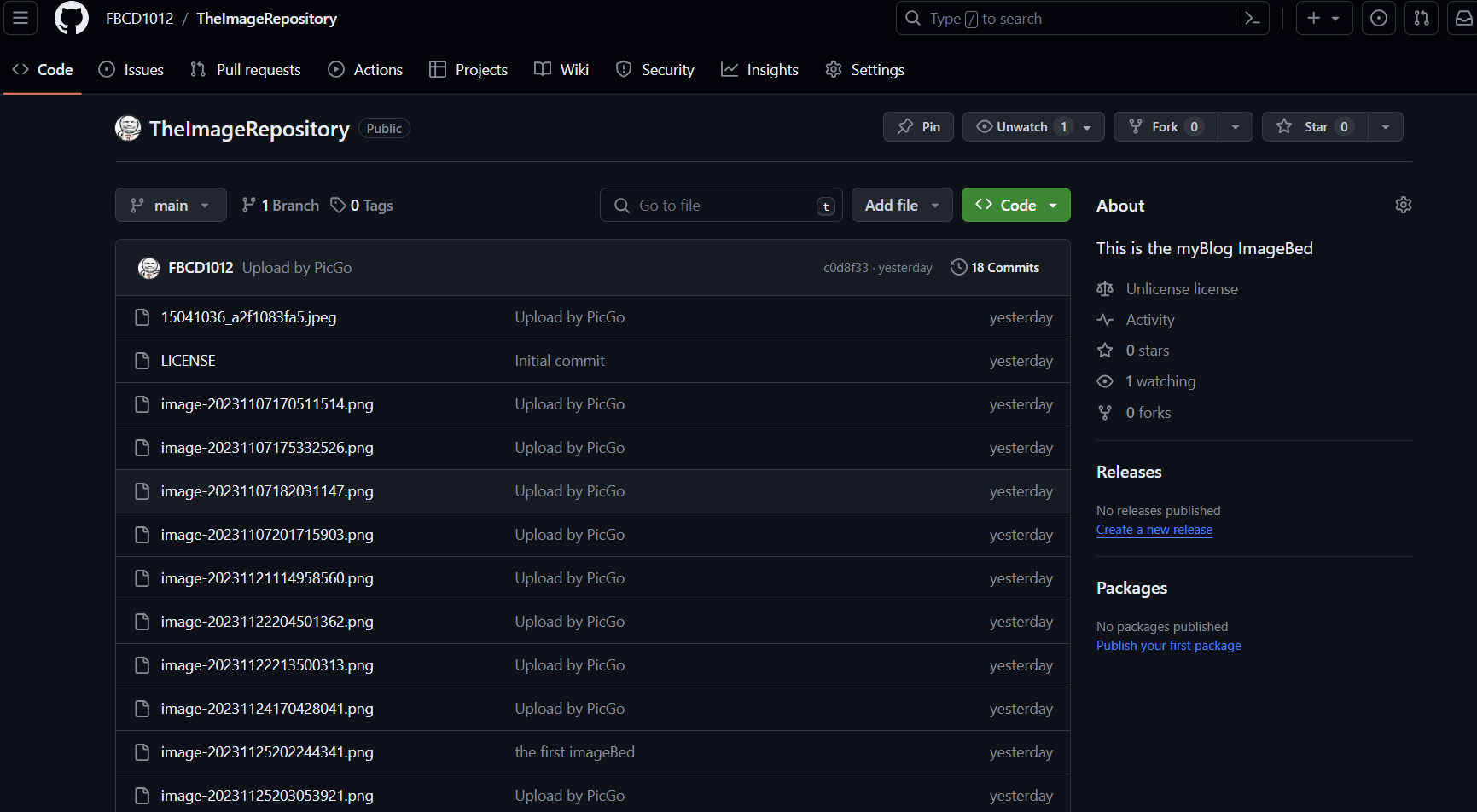
仓库已经创建好了,那我们现在就应该上传我们的图片文件了
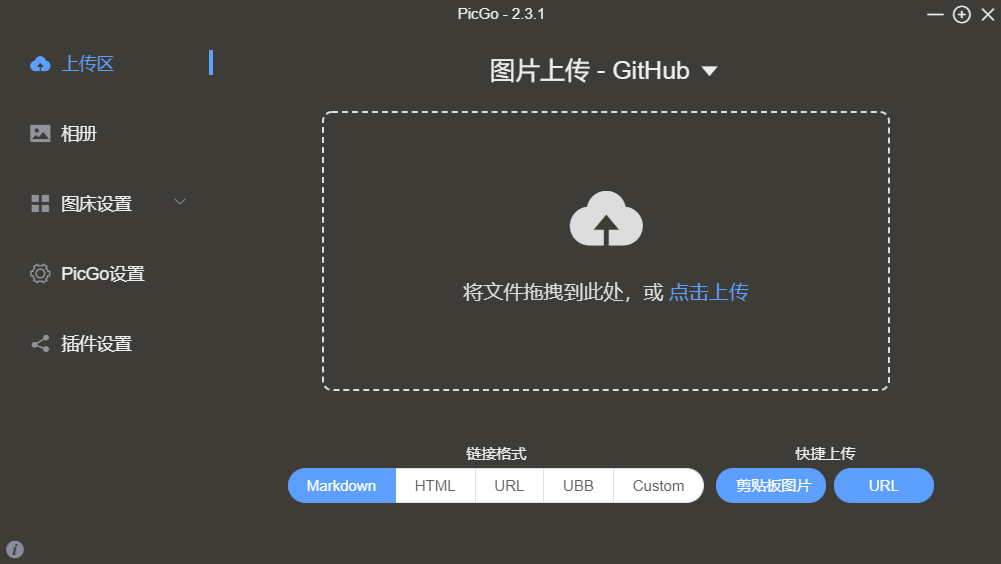
PICGO
一款非常优质的图床软件,支持大多数远程仓库,包括git/github/七牛云等等,并且这个图床能够支持大多数的Md软件进行图片的上传
官方文档:https://picgo.github.io/PicGo-Doc/en/guide/#picgo-is-here
github下载链接:https://github.com/Molunerfinn/PicGo

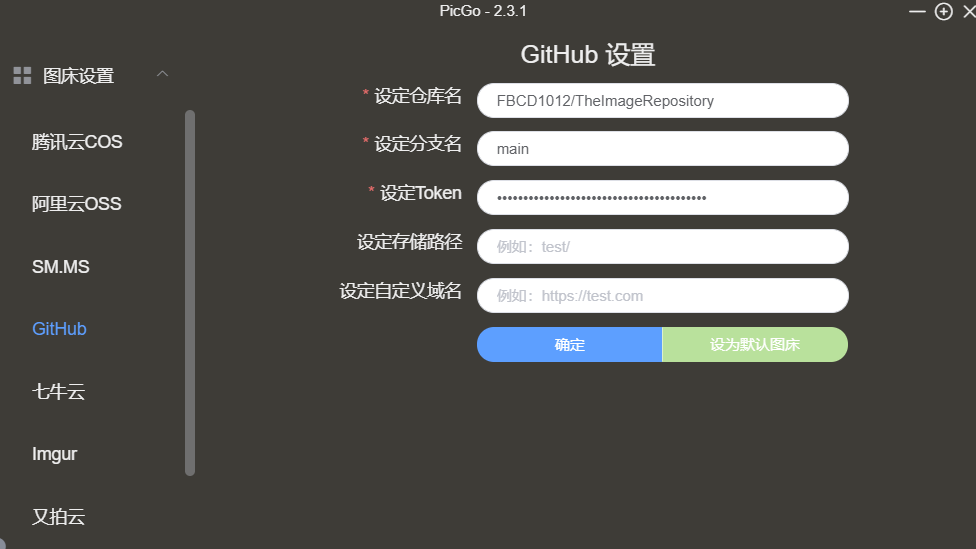
下载好了之后,直接点击图床设置,然后找到github
- 将所有信息写入进去,下面的两个Input-box
- 储存路径表示的是github仓库中的储存路径
- 自定义域名是和服务器相关联的 (有需要的可以去看看)

点击确定之后,软件可以会有短暂的卡顿,不过没事可以通过上传页面进行验证是否上传成功
Typora调用PicoGo
此操作就是直接在Typora内部进行图片的上传
- 点击文件找到软件的偏好设置,之后点击图像然后进行其中的上传服务设定操作进行选取对应的软件即可

- 点击对应的文件进行上传就是了

注意事项:
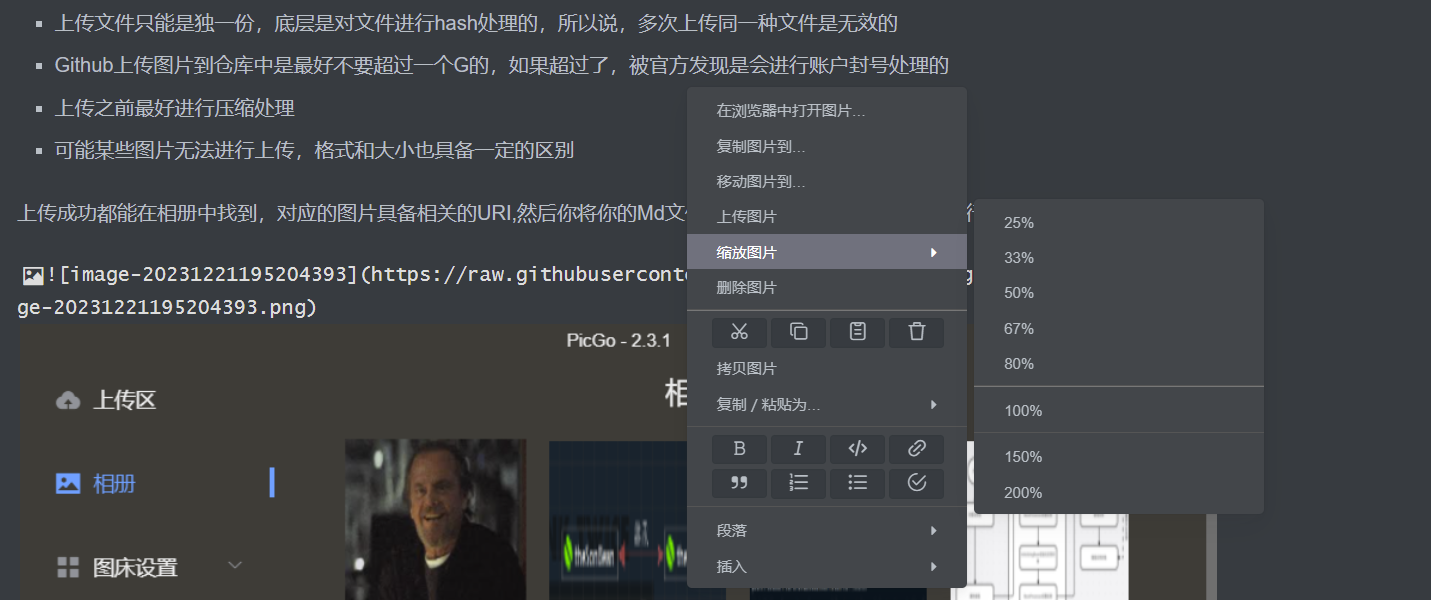
- 上传文件只能是独一份,底层是对文件进行hash处理的,所以说,多次上传同一种文件是无效的
- Github上传图片到仓库中是最好不要超过一个G的,如果超过了,被官方发现是会进行账户封号处理的
- 上传之前最好进行压缩处理
- 可能某些图片无法进行上传,格式和大小也具备一定的区别
上传成功都能在相册中找到,对应的图片具备相关的URI,然后你将你的Md文件中的图片替换为对应的链接就行了

远程的项目部署
我们的项目如果要实现动态操作,我们就不能只进行本地不熟,我们最终是需要将我们的Blog进行云端部署,此处我们就需要使用我们之前创建的githubPages
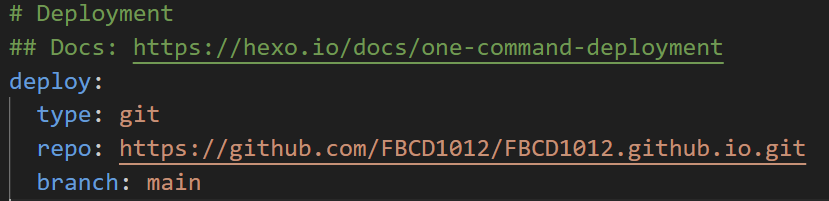
类型需要注意:如果使用最新的版本就直接使用git,某些范本的依赖不支持这样解析可能会使用github但是总体无伤大雅

- Type:远端仓库的类型
- repo:远程仓库的地址
- branch:分支,注意不同的仓库默认的分支名称可能不同
当我们在部署之前,我们需要下载一个远程的依赖
1 | npm install hexo-server --save |
hexo 常见指令:https://blog.csdn.net/wsmrzx/article/details/81478103
利用hexo d就可以进行远程部署了

- 最终我们的项目就部署成功了,访问我们创建的仓库就行了,注意仓库地址